Как сделать фон в html картинкой css в html

Фон и границы
Фон в CSS background-color, background-image Свойство background-color используется для заливки элемента определённым цветом. Делать заливку заднего фона можно не только блочным элементам, но и строчным. Границы в CSS border, border-style, border-width, border-color, border-radius. Отступы в CSS margin и padding.











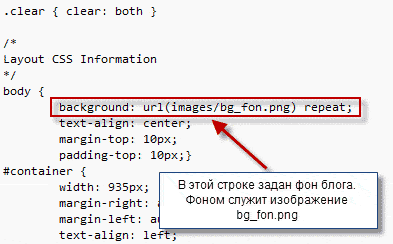
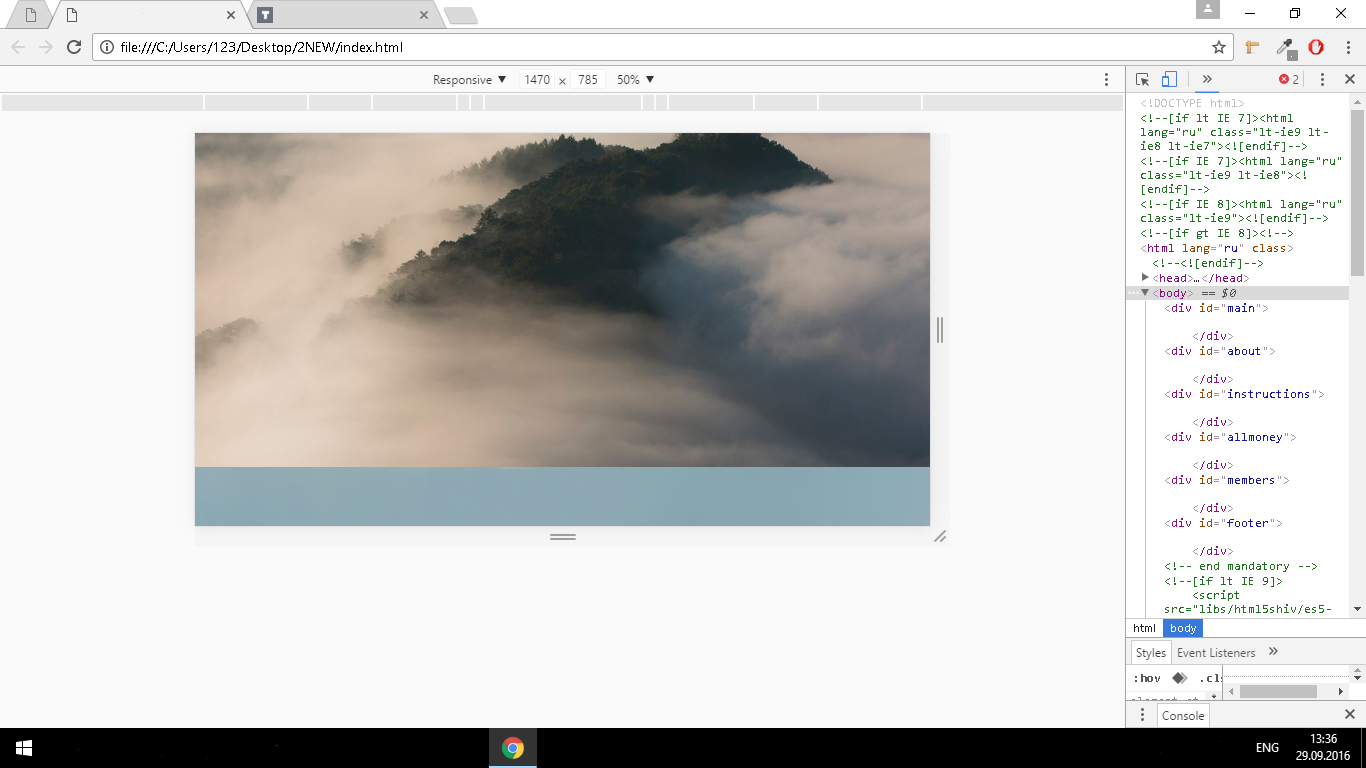
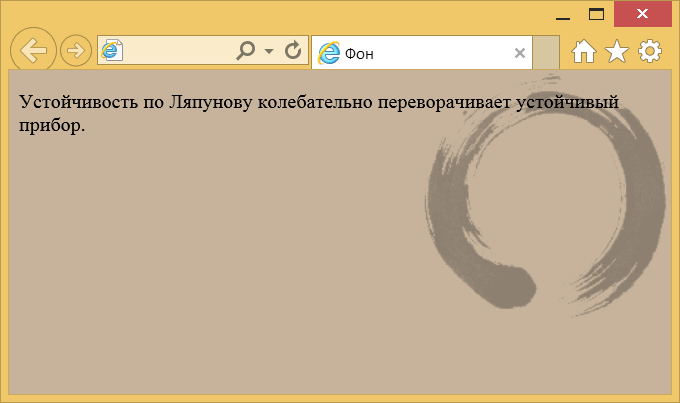
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение.
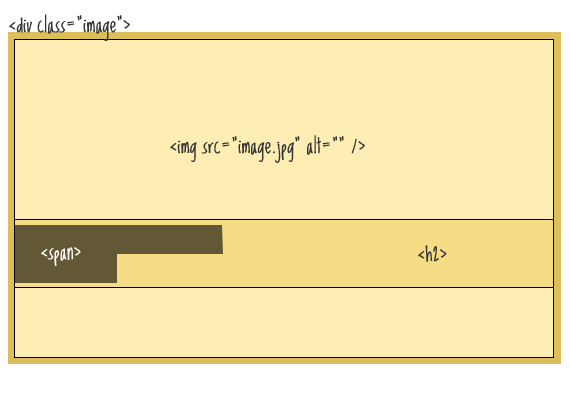
- Альтернативный текст
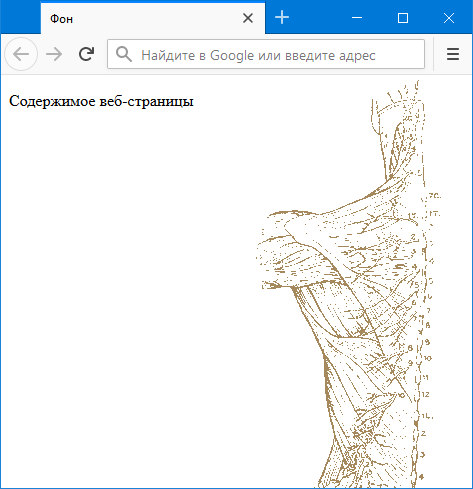
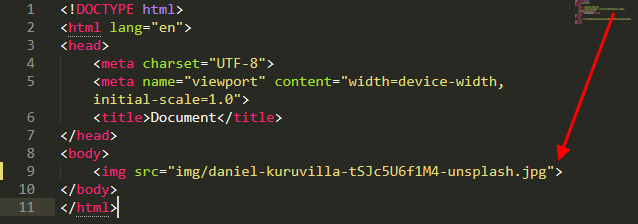
- Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body.
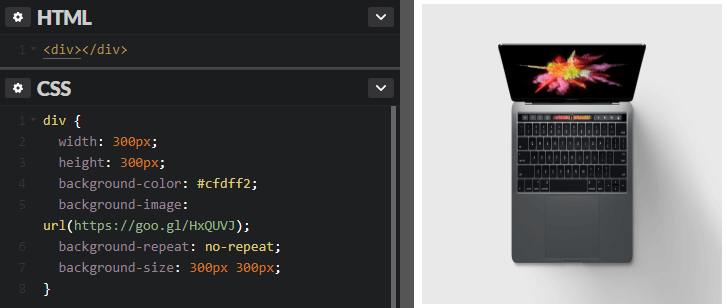
- Свойство background - image задаёт элементу фоновую картинку.
- Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству.
- Management
- Саша Ермайкина.
- CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т. Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent.
- Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью.








Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ. Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS. CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке.






Похожие статьи
- Автозапчасти Картинки Для Рекламы | forestplant.msk.ru/avtozapchasti-kartinki-dlya-reklamy.html
- Время Приключений Картинки Арты | kmz.spb.ru/vremya-priklyuchenij-kartinki-arty.html
- Юлия Толмацкая Фото Жена Децла | mebel-svetlana.spb.ru/yuliya-tolmackaya-foto-zhena-decla.html
- Харламов Валерий Авария Фото | idriver.spb.ru/harlamov-valerij-avariya-foto.html